當我們每次在修改測試檔的時候,我們流程是這樣
// 加個測試
it ('結衣的臉捏下去會彈起來', () => {
const button = wrapper.find('結衣的臉')
button.trigger('捏下去')
expect(wrapper.vm.dick).toBe('Q彈')
})
然後我們要開 terminal
npm run test
然後發現改錯了,噴了一堆錯誤。
// 1. 改個測試
it ('結衣的臉捏下去會彈起來', () => {
const button = wrapper.find('結衣的臉')
button.trigger('捏下去')
// 2. 抓到兇手
expect(wrapper.vm.face).toBe('Q彈')
})
然後我們又開 terminal
npm run test
這時候我們靈雞一洞

熟悉 npm 的你,應該知道

我們跑測試是使用 jest 來跑
https://facebook.github.io/jest/docs/en/cli.html
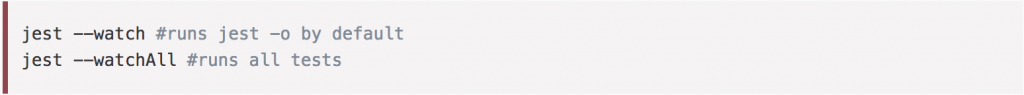
只要我們加個 --watch

就一切搞定了
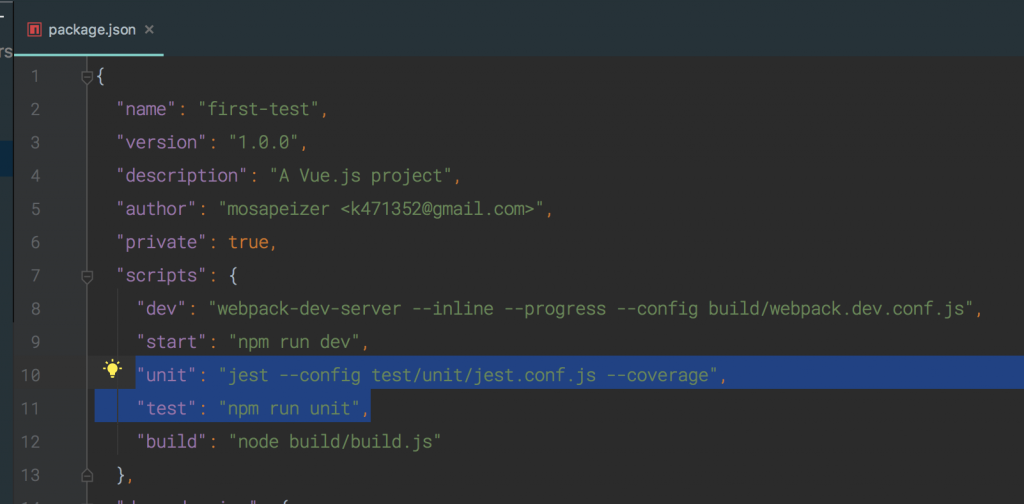
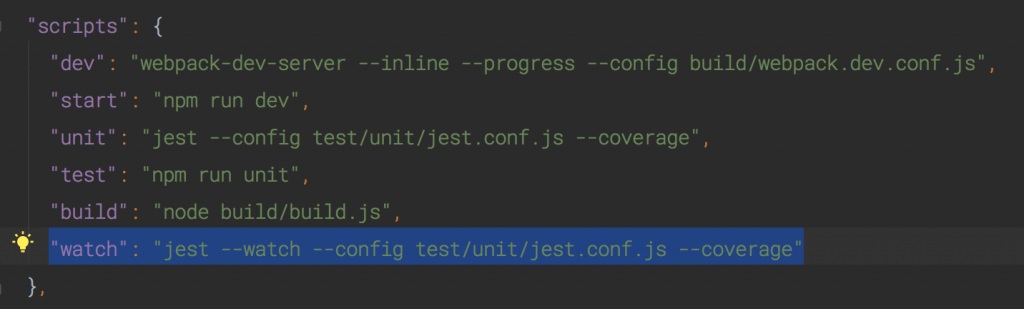
再來我們就修改一下我們的 package.json

再來就
npm run watch
然後,我鐵人賽的一篇文就生出來了。
有人問 jest --watch 跑的時候噴出一堆 error 是為什麼?
答案是
因為你沒有使用 git 做版本控制。
然而 jest --watch 預設會使用 -o, --onlyChanged 這個參數
這個參數意思是,jest 會去查看版本控制
然後即時的知道有哪些檔案是 uncommited,再去針對這些檔案跑測試。
